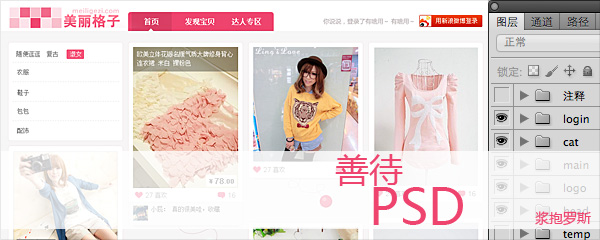
良好的注釋圖層,凸現(xiàn)專業(yè)氣質(zhì)
代碼需要注釋,設(shè)計稿也同樣需要注釋。同樣是兩份設(shè)計稿,相信你一定很喜歡帶注釋的設(shè)計稿。
相信我,給你的psd 新建一個組叫注釋(comments),那么切圖仔的眼睛里一定閃爍著晶瑩的東西。

作為設(shè)計師,應(yīng)該將設(shè)計稿的最完美一面表現(xiàn)給其他人看。就像jobs 說的一樣,好設(shè)計師,不會使用爛木頭作為衣柜的背板。雖然你最終的設(shè)計稿很完美,但是你的psd讓人覺得很糟糕,同樣會讓之后的切圖仔覺得你不是個優(yōu)秀的設(shè)計師,對不起死去的jobs.
合理分層,結(jié)構(gòu)清晰
不管你做的是設(shè)計,還是插畫。結(jié)構(gòu)設(shè)計也是一種設(shè)計,當(dāng)你合理并且清晰的規(guī)劃好你的設(shè)計稿,那么這個設(shè)計就有十之八九了。
那么如何對網(wǎng)頁設(shè)計稿進行分組分層呢?
按框架分
按模塊分
按屬性分
1.形狀模糊,有些時候使用形狀工具因為沒有對齊到像素,導(dǎo)致做出來的形狀邊緣都糊糊的。
解決辦法很簡單,使用選取工具(A),小移一下形狀讓它對齊到像素即可,或者干脆柵格化形狀擦去模糊的部分即可。
2.素材模糊,素材讓人覺得糊糊得看起來不是那么專業(yè)? 簡單的銳化一下,會發(fā)現(xiàn)很好用(我用的比較多的就是USM銳化)。
3.文字模糊,有些時候發(fā)現(xiàn)矢量的字體怎么調(diào)大小都覺得邊緣糊糊的。果斷,復(fù)制一份(備份用),然后柵格化,小小的銳化一下。
減少尺寸,去其痔瘡是關(guān)鍵
如果你做的是大噴繪 psd 有個7,80M 可以理解。但是你做的是web設(shè)計稿也那么大,就有點不可理喻啦。
畢竟切圖仔的電腦總是沒有設(shè)計師的強大哇,并且我們還要跑個IDE編輯器,跑個虛擬機,再跑N個瀏覽器。這個時候要是還要打開一個70M的PSD設(shè)計稿(預(yù)計占用內(nèi)存1G),這個時候 誰蛋疼誰知道哇 囧rz
所以對切圖仔好點,把psd弄小點。如何弄小點,往下看。
1.去除沒用的大尺寸素材圖層,(當(dāng)設(shè)計稿需要交接給切圖仔的時候,最好復(fù)制一份設(shè)計稿,去除psd中無用處的原始素材圖)。因為素材圖片是唯一難壓縮的東西(psd尺寸大很多時候是因為這個),且運行時占內(nèi)存大。
2.去除無關(guān)圖層,(這個是禁忌哇,如果跟設(shè)計稿不相關(guān)的最好刪掉,或者新建一個temp組丟那里面,不然很容易誤導(dǎo)切圖仔,而且還占內(nèi)存,別以為隱藏掉就不占內(nèi)存啦 XD)。
3.慎用智能圖層。(智能圖層在CS4的時候就開始有了。) 很好用,因為不影響原素材的質(zhì)量,如放大縮小,但是TMD 占內(nèi)存,吃cpu哇 >.<
4.合并列表型塊狀設(shè)計,(這點很糾結(jié),也很重要) web設(shè)計稿中有一些設(shè)計是列表型的。如:文章列表,信息列表。通常設(shè)計的時候是先制作一份,然后復(fù)制個十幾個。 但是。。。。但是,復(fù)制太多了占內(nèi)存哇。0 0,果斷保留關(guān)鍵的一份,或者表示幾種狀態(tài)的幾份。然后把其他的都合并圖層了。 相信我,這樣做切圖仔會很開心。
邊界清晰,不再模糊
web設(shè)計中,最忌諱糊糊的感覺了。因為很多東西是需要精確到像素的。

【 微信掃一掃 】