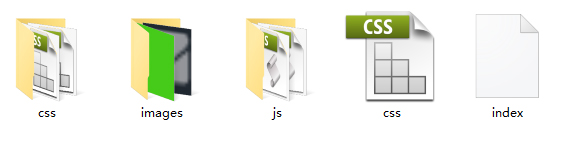
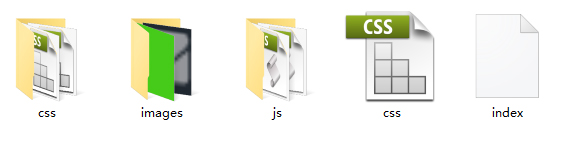
網站建設之前必須要有三個主要文件夾:css、images、js,首頁頁面必須是index.html,如下圖所示

css文件夾是放后綴名為.css的文件,images文件夾是放網站所有用到的圖片,js文件夾是放所有網站用到的后綴名為.js的文件
dw怎么新建站點?
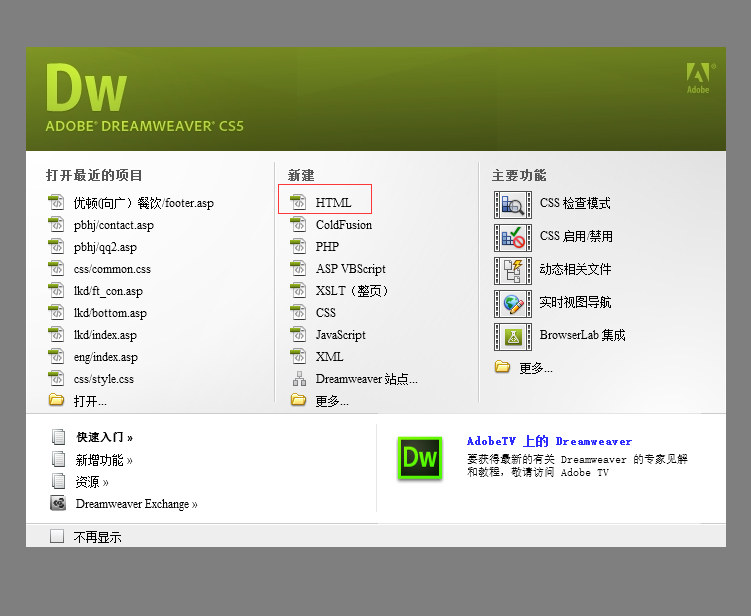
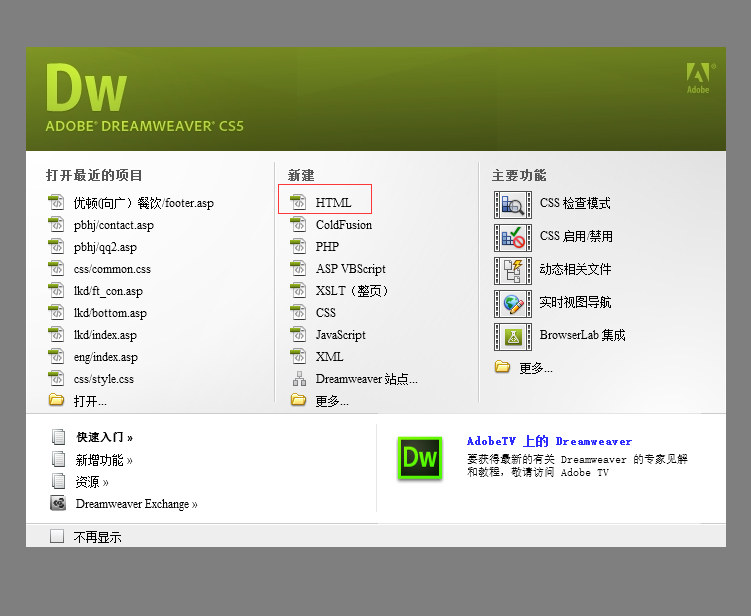
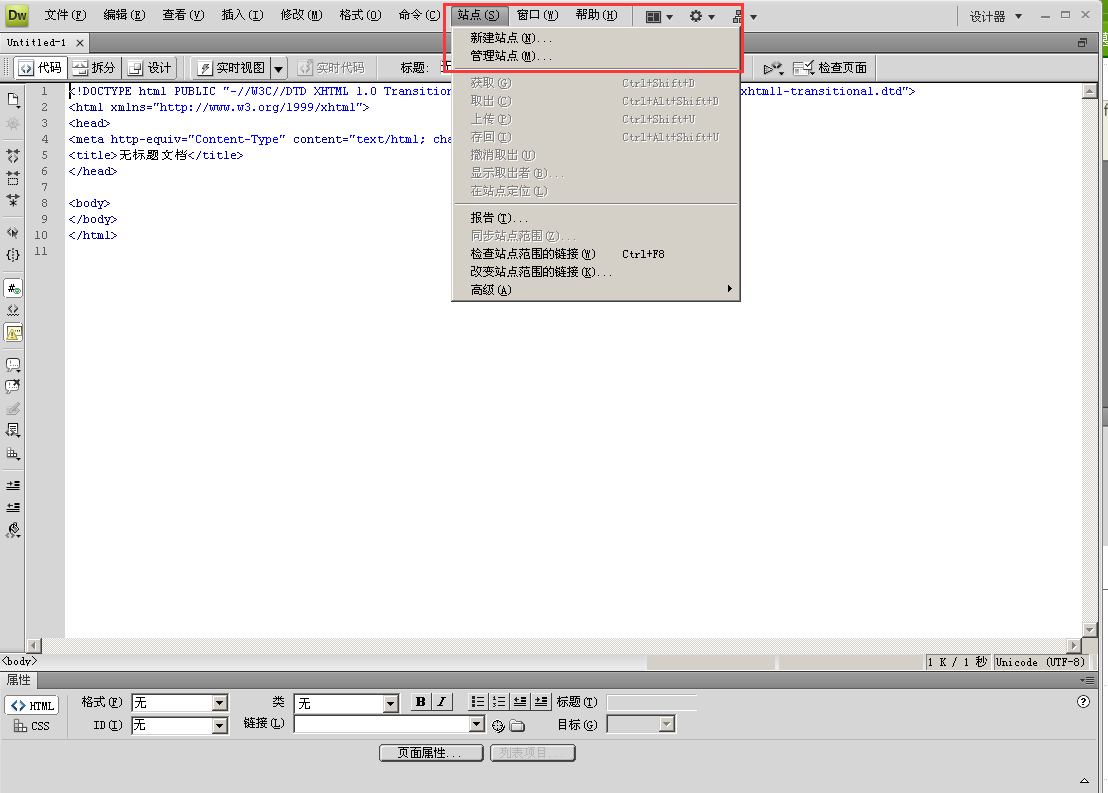
首先,我們打開DW軟件,出現(xiàn)如下窗口,我們點擊“
新建-HTML”

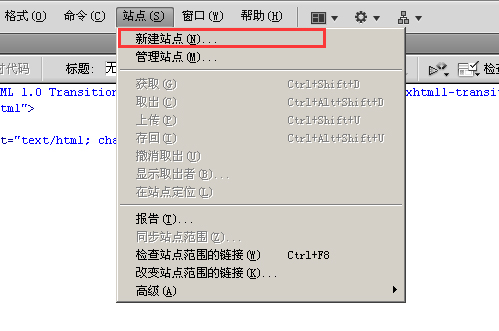
新建HTML之后,我們找到菜單里“
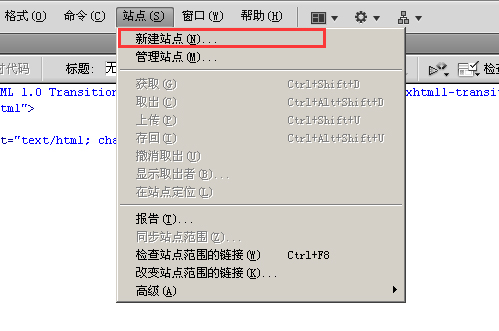
站點”一欄,點擊之后,下拉菜單出現(xiàn)“
新建站點”和“
管理站點”,如下圖所示:

下面我們就開始新建站點了:點擊“
新建站點”

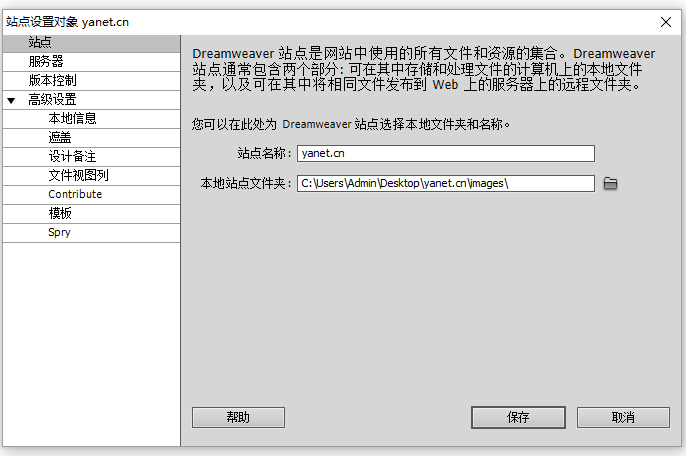
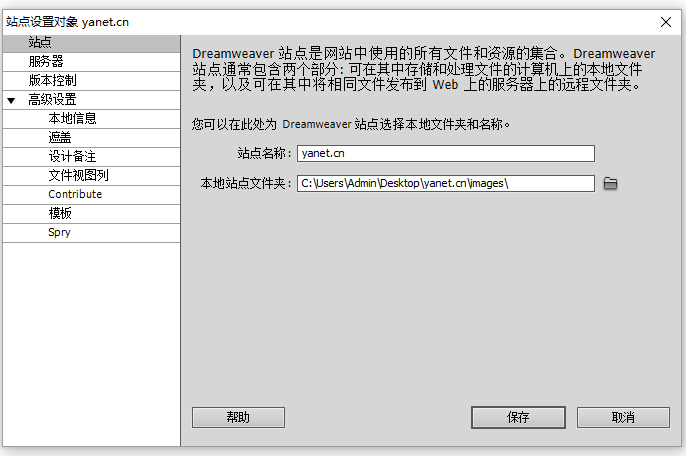
出現(xiàn)如下窗口,下面我們就要輸入站點名稱和站點的地址,點擊下一步。

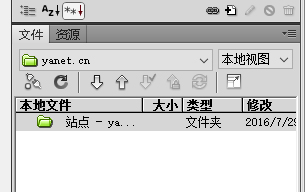
最后你在dreamweaver主界面可以看到出現(xiàn)了本地的站點。這證明你的站點建立完成。你以后的網站文件都會存儲在你的這個文件夾下。如圖: