在Google瀏覽器下的input和select標(biāo)簽里面的文字是根據(jù)它的高度自適應(yīng)上下居中的,而ie瀏覽器下的input和select里面的文字就不會(huì)根據(jù)高度自適應(yīng)上下居中,跟大家分享一下我的解決方法,我也是個(gè)小白,還請(qǐng)大神多多提提意見。
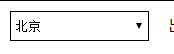
先來看一個(gè)input的效果


上圖中左面的是ie8下面的效果,右邊是Google下面的效果,既然ie8中都右的bug我們就必須要去處理他,其實(shí)在啊ie中input上下居中還是比較簡(jiǎn)單的,我們只需要在代碼中加入一行line-height=“這里填入的高度要和input的高度一樣”,這樣的話就可以實(shí)現(xiàn)他的上下居中了。
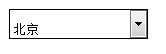
先來看一個(gè)select的效果


上圖中的左面是Google的效果圖,右邊的是ie8的效果圖,我們可以看出來ie下的select沒有上下居中,這樣就影響到美觀的效果,也不利于用戶的體驗(yàn)。
這個(gè)的解決還是比較麻煩的,一般比較大的門戶網(wǎng)站都用了不同的方法去解決他,
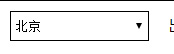
其中一個(gè)方法是給他加一個(gè)padding設(shè)置一下上下內(nèi)邊距,給大家來一個(gè)效果圖

雖然他已經(jīng)居中了,但是右邊的下拉欄也跟著右了一個(gè)內(nèi)邊距,顯然這不是我們想要的一個(gè)結(jié)果,
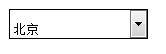
還有一個(gè)方法就是在他的外面套一個(gè)div,給這個(gè)div設(shè)置內(nèi)邊距,但是效果是一樣的,
顯然上面那兩種方法不是我們想要的,如果對(duì)于頁(yè)面要求不是很高的話,上面那兩種方法既方便還簡(jiǎn)單,要是對(duì)于頁(yè)面的要求比較高,上面的方法就沒有辦法用了,還需要一個(gè)更好的方法解決那個(gè)問題。
這個(gè)方式其實(shí)是比較麻煩的,在一個(gè)div內(nèi)寫一個(gè)span和select,這兩個(gè)標(biāo)簽的寬高必須一樣,然后將這兩個(gè)標(biāo)簽用定位重疊在一起,給select標(biāo)簽設(shè)置一個(gè)opacity:0,這樣這個(gè)select標(biāo)簽就徹底隱藏了,我們只能在瀏覽器中看見一個(gè)span框,在這個(gè)span中插入一個(gè)圖片是那個(gè)下拉箭頭,定位在右邊和select中下拉箭頭的重合,這樣就實(shí)現(xiàn)了用span當(dāng)做一個(gè)select來使用,設(shè)置span標(biāo)簽的各個(gè)屬性就方便很多了,我們要將select標(biāo)簽的內(nèi)容在span中顯示出來。
我也不知道這個(gè)方法到底可不可以使用,還需要請(qǐng)各位大神多多指教。

【 微信掃一掃 】