CSS3新增了許多新的功能,給用戶呢帶來(lái)了更好的體驗(yàn),今天我就給大家講講CSS3增加了那些新功能。
1、CSS3新增了很多強(qiáng)大的選擇器,比如:
在我們?nèi)粘5拈_(kāi)發(fā)中可能會(huì)經(jīng)常用到,這些行的CSS3特性解決了很多我們之前需要用JavaScript腳本才能解決的問(wèn)題。
tbody:nth-child(even),tbody:nth-child(odd):此處他們分別代表了表格(tbody)下面的偶數(shù)行和奇數(shù)行(tr),
這種樣式非常適用于表格,讓人能非常清楚的看到表格的行與行之間的差別,讓用戶易于瀏覽。
:not(.textinput):這里即表示所有class不是“textinput”的節(jié)點(diǎn)。
div:fitst-child:這里表示所有div節(jié)點(diǎn)下面的第一個(gè)直接子節(jié)點(diǎn)。
2、推薦一些比較有用的css3新屬性:
css3剛推出不久,雖然大多數(shù)的css3屬性在很多流行的瀏覽器中不支持,但我個(gè)人覺(jué)得還是要盡量開(kāi)始慢慢的去了解并
使用css3(還有html5), 因?yàn)槲矣X(jué)得這是一種趨勢(shì),它是一種已經(jīng)被制定的標(biāo)準(zhǔn)。這個(gè)呢只是我個(gè)人的一些看法。
1、在之前我想在頁(yè)面做出一個(gè)邊框?yàn)閳A角框,貌似需要寫(xiě)挺多css代碼的(可能我沒(méi)了解到更好的辦法),
在css3里有一個(gè)屬性創(chuàng)建圓角是非常容易的,設(shè)置好角度也可以創(chuàng)建一個(gè)圓
border-radius:

css代碼:
#test
{
text-align:center;
padding:10px 40px;
background:gray;
width:350px;
border-radius:10px;
-moz-border-radius:10px; /* 為了讓老的 Firefox版本支持 */
}
</style>
html代碼:
<body>
<div>border-radius 做圓角的例子。</div>
</body>
2、CSS3 邊框陰影,之前我都是直接利用圖片做背景實(shí)現(xiàn)的效果,用css3中的box-shadow屬性也可以做到
box-shadow:

css代碼:
#test1
{
box-shadow: 10px 10px 5px #A5A5A5;
width:300px;
height:100px;
}
html代碼:
<body>
<div></div>
</body>
3、css3 支持背景圖片可以用多張圖片
CSS3 多重背景圖片

.box
{
width:464px;
height:300px;
background:url(test1.jpg) 0 0 no-repeat,url(test2.jpg) 100% 0 no-repeat;
}
</style>
</head>
<body>
<div></div>
</body>
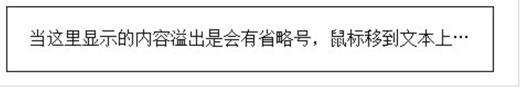
4、text-overflow 屬性規(guī)定當(dāng)文本溢出包含元素時(shí)發(fā)生的事情。
此屬性支持切斷容器中的文本,當(dāng)文本溢出可以給出了一個(gè)省略號(hào)的特性。



【 微信掃一掃 】